My ONLINE PORTFOLIO
Context: Demonstrate my design and programming skills through my website portfolio
Duration: Ongoing
Collaboration: Individual
Tools: HTML, CSS, Git, Adobe Illustrator
I am interested in building a UX career that combines my design and computer science capabilities and want to highlight both skill sets in my portfolio. I challenged myself to learn, design and code my own portfolio. This is an ongoing project of designing, learning, improving, and coding.
GOALS

My main goal is to create and code this website portfolio to reflect my integrated programming and design passions. This strategy seemed like a fun, meta way to demonstrate my interests and skills.

I want my portfolio to convey a modern feeling while clearly communicating each project's development and process story. To achieve this, I created strong organizational grids and maintained consistency across all projects.

I am incoportating visuals and color because they are important design considerations. Visuals tell the story of my design and process while color engages the reader.
IDEATION
I explored inspiration and confirmed my desire for a clean and sparse layout. I relied on self-taught tools but expect to integrate more advanced techniques as I progress through my engineering program.
The three components of this website are the homepage, my projects (both design and programming), and contact me.

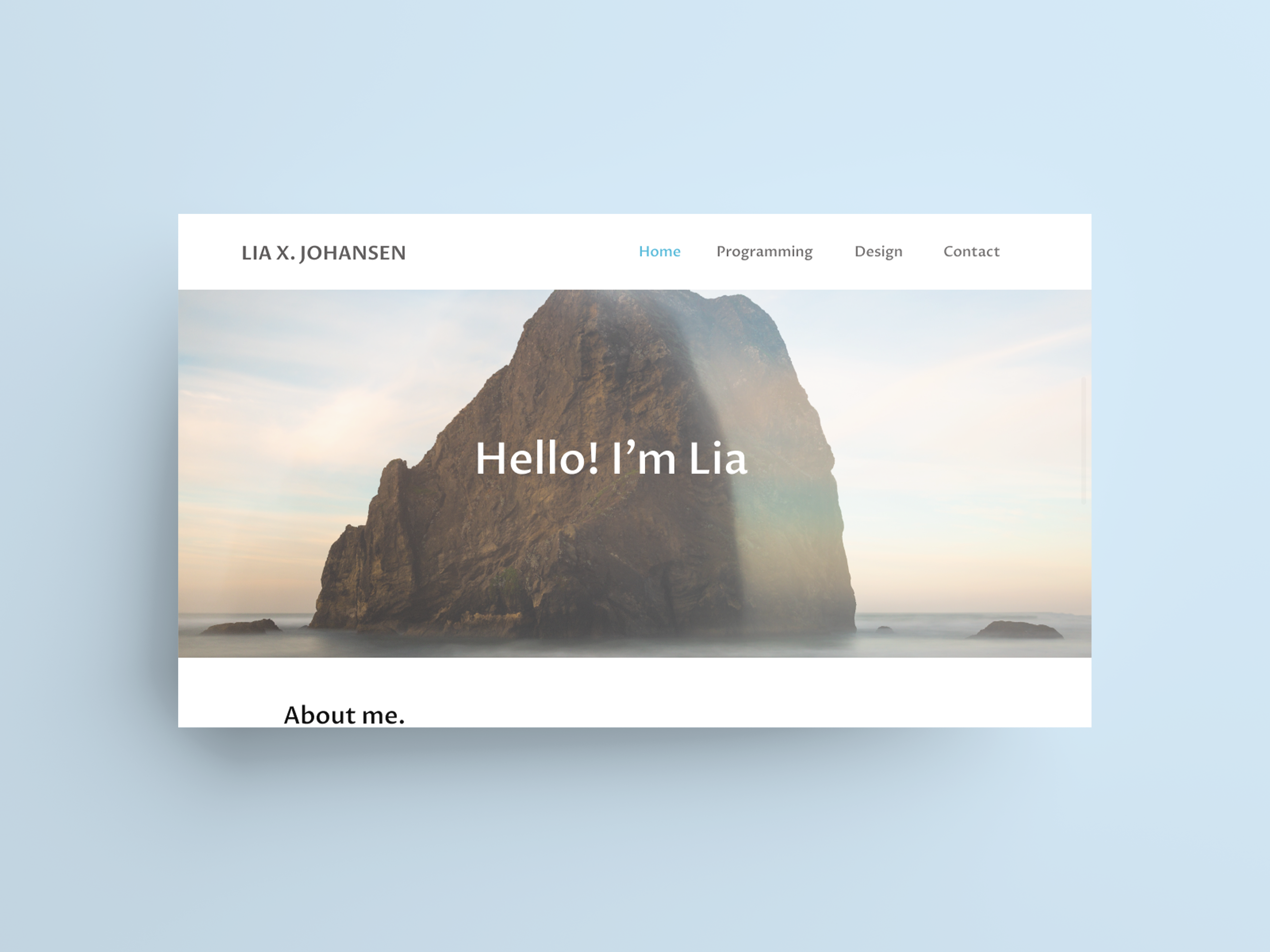
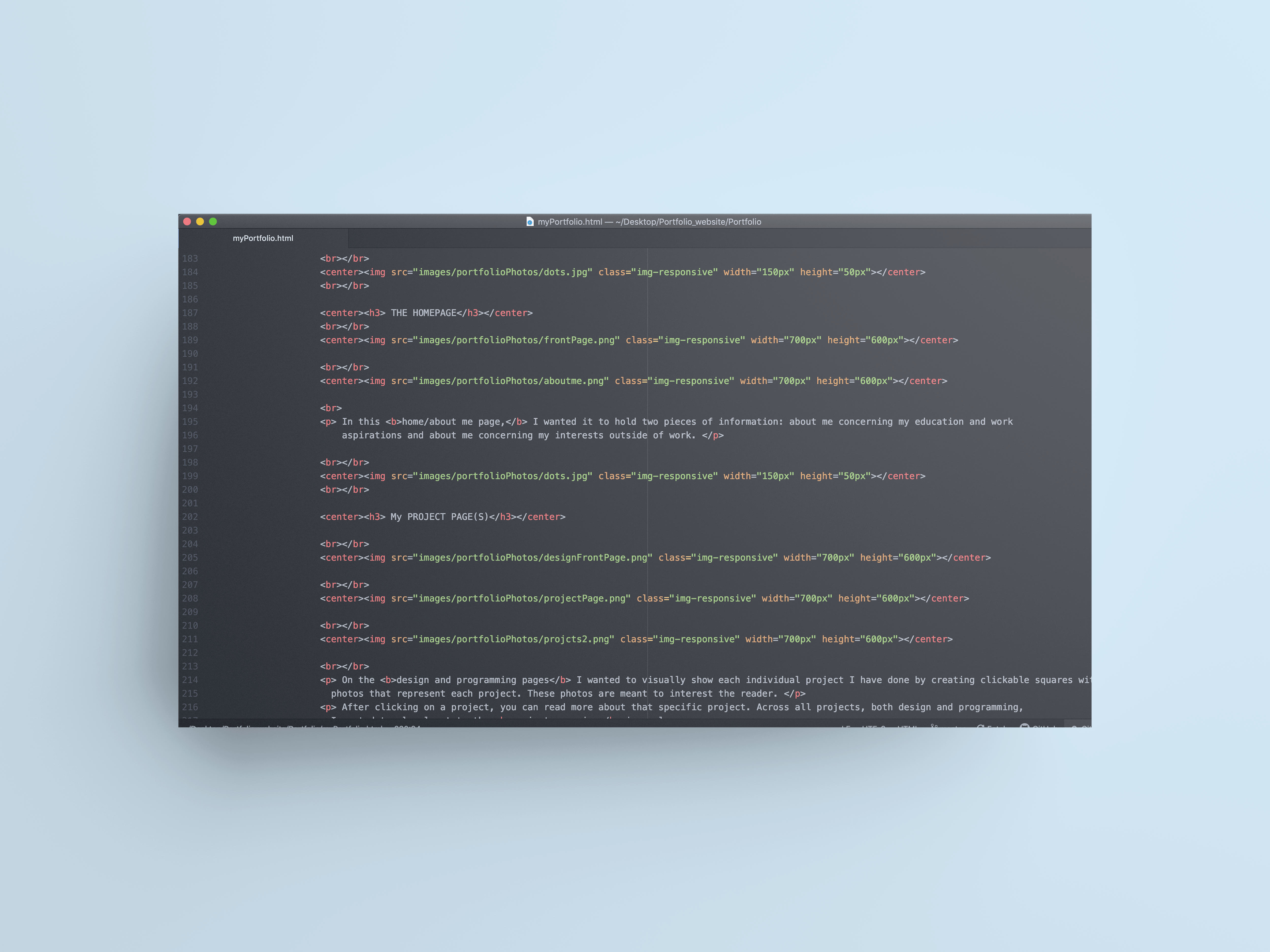
THE HOMEPAGE


On the Home/About Me page, I highlighted two aspects of me: my educational and work aspirations and personal fun facts.

My PROJECT PAGE(S)



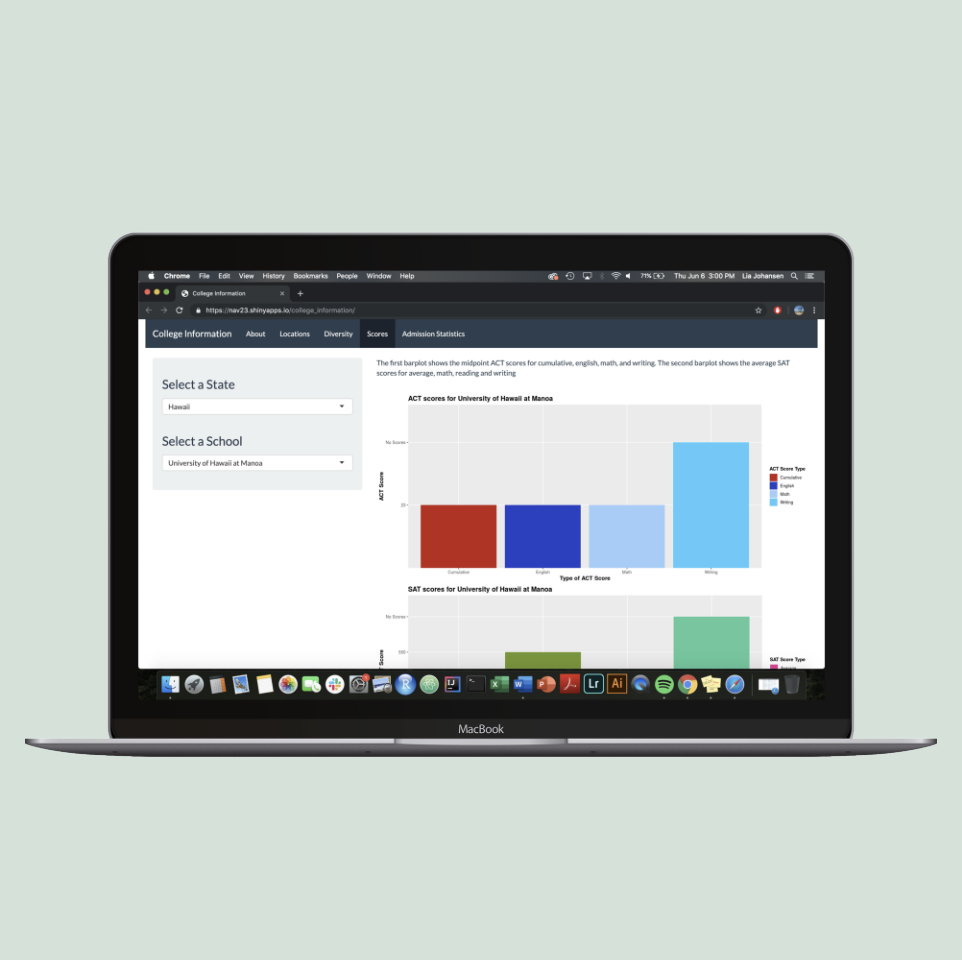
On the Design and Programming pages Individual projects are visually depicted as clickable squares that incorporate photos. These photos are meant to interest the reader.
After clicking on a project the reader can learn more about that specific project. Across all projects, both design and programming, I wanted to state the project overview in a clear manner; this information is presented at the top of each project's page. After the overview, the project details are divided into smaller, digestable chunks of information that are accompanied by project photos.
I share my key takeaways for each project, because all of my projects are important in my career, personal goals, and growth. For each project takeaway I intend to make an icon (on Illustrator) representing that takeaway.
CODING

My goal was to learn how to create a website. I started with a website template that mimicked what I wanted my website to look like and then altered the grid lines, photos, font sizes, and colors. I self-taught myself HTML/CSS through Google searches and CodeAcademy and expect to take a web programming course at the UW in the near future. I learned a lot by building this website and realize my portfolio is an ongoing project that I will continuously improve.
TAKEAWAYS

Take bite size pieces
When I decided to create my own portfolio website I knew I had a lot to learn. For example, I had to learn a new coding language, design the layout to fit my vision, and write up the project stories. In order to efficiently accomplish this, I chunked the project into smaller tasks and spread them out over time. I see the value of this approach and will apply it to future projects to keep them manageable, organized, and on track.

Applying cements learning
Learning anything new can be challenging. I have a strong background in Java through robotics, programming courses, and internships, which helps me readily learn new languages. But I have learned that I grow and learn the most when I apply my new found knowledge to real life projects, like this portfolio.